맞춤 반응형 웹사이트(Responsive Website)란 다양한 기기(데스크톱, 태블릿, 스마트폰 등)에서 동일한 사용자 경험을 제공하기 위해 화면 크기에 맞춰 자동으로 레이아웃을 조정하는 웹사이트를 말합니다. 이는 디지털 환경에서 웹사이트가 사용자 친화적으로 작동하기 위한 중요한 요소로 자리 잡았으며, 특히 스마트폰 보급률이 높아지면서 필수적인 웹 디자인 방식으로 인정받고 있습니다.

1. 반응형 웹사이트의 개념과 등장 배경
반응형 웹사이트의 정의
반응형 웹사이트는 하나의 코드베이스로 다양한 디바이스에서 동일한 콘텐츠를 제공하는 방식으로, 화면 크기, 해상도, 기기 성능 등의 차이에 따라 자동으로 웹페이지가 적응하도록 설계됩니다. 사용자가 어떤 디바이스에서 접속하든지, 웹페이지가 각 디바이스에 최적화된 형태로 제공되므로 별도의 모바일 사이트나 애플리케이션을 제작할 필요가 없습니다.
반응형 웹사이트의 등장 배경
과거에는 웹사이트가 주로 데스크톱 컴퓨터를 위해 제작되었습니다. 하지만 스마트폰, 태블릿 등의 모바일 기기가 등장하면서 웹사이트를 각 기기에 맞게 제작할 필요성이 대두되었습니다. 초기에는 각각의 기기마다 별도의 웹사이트를 제작하는 방식(예: m.도메인)을 사용했으나, 이 방법은 유지 보수에 많은 비용이 발생하고 일관된 사용자 경험을 제공하기 어렵다는 단점이 있었습니다. 이러한 문제점을 해결하기 위해 등장한 것이 바로 반응형 웹사이트입니다.
반응형 웹사이트는 2010년대 초반, CSS3와 HTML5가 도입되면서 본격적으로 확산되기 시작했습니다. 특히 CSS 미디어 쿼리(Media Query)를 통해 화면 크기나 기기의 특성에 따라 레이아웃이 자동으로 조정되는 방식이 등장하면서 반응형 웹 디자인은 표준적인 방법으로 자리 잡게 되었습니다.

2. 반응형 웹사이트의 주요 특징
유연한 그리드 시스템
반응형 웹사이트의 핵심은 유연한 그리드 시스템에 있습니다. 이는 웹페이지의 콘텐츠가 고정된 픽셀 단위로 배열되는 것이 아니라, 퍼센트 단위로 배열되어 화면 크기에 맞게 확장 또는 축소되는 방식입니다. 예를 들어, 데스크톱에서는 세 개의 열로 구성된 레이아웃이 스마트폰에서는 한 개의 열로 재배치될 수 있습니다.
가변 이미지 및 미디어 요소
반응형 웹사이트에서 이미지는 고정된 크기가 아니라, 화면 크기에 따라 유연하게 크기가 변합니다. 이를 통해 큰 이미지를 작은 화면에서도 효율적으로 표시할 수 있으며, 고해상도 기기에서도 선명한 이미지를 제공할 수 있습니다. HTML5의 srcset 속성이나 CSS의 max-width 속성 등을 활용하여 이를 구현할 수 있습니다.

CSS 미디어 쿼리(Media Query)
미디어 쿼리는 반응형 웹 디자인의 핵심 기술 중 하나로, 기기의 화면 크기, 해상도, 방향(세로/가로) 등에 따라 서로 다른 스타일을 적용할 수 있습니다. 이를 통해 웹페이지는 화면 크기에 맞게 레이아웃을 자동으로 변경합니다.
성능 최적화
모바일 기기에서의 빠른 로딩 속도는 사용자 경험에 큰 영향을 미칩니다. 반응형 웹사이트는 각 기기에 맞는 최적화된 리소스를 제공하여 불필요한 데이터를 줄이고, 웹페이지 로딩 시간을 단축하는 데 초점을 맞춥니다. 이미지의 용량을 줄이거나, 자바스크립트 및 CSS 파일을 압축하고 병합하는 방법이 주로 사용됩니다.

3. 맞춤 반응형 웹사이트 개발의 장점
통일된 사용자 경험 제공
맞춤 반응형 웹사이트는 모든 기기에서 일관된 사용자 경험을 제공합니다. 이는 사용자가 데스크톱, 스마트폰, 태블릿 등 여러 기기를 번갈아 가며 사용하더라도 동일한 콘텐츠와 기능을 이용할 수 있다는 장점을 갖습니다. 통일된 UI/UX는 브랜드 이미지 강화에도 기여하며, 사용자 만족도를 높이는 중요한 요소입니다.
유지 보수 비용 절감
하나의 반응형 웹사이트는 여러 기기에 맞춰 자동으로 레이아웃이 조정되므로, 별도로 모바일 웹사이트나 애플리케이션을 개발하고 유지할 필요가 없습니다. 이는 개발 비용과 시간, 유지 보수의 부담을 크게 줄여줍니다. 특히 빠르게 변화하는 웹 환경에서 대응이 용이하다는 점에서 큰 이점을 제공합니다.

SEO(Search Engine Optimization) 강화
반응형 웹사이트는 SEO에도 긍정적인 영향을 미칩니다. 구글을 비롯한 주요 검색 엔진은 반응형 웹사이트를 선호하는데, 이는 별도의 모바일 사이트를 구축할 필요가 없어 중복 콘텐츠가 발생하지 않고, 하나의 URL을 통해 모든 기기에서 접근할 수 있기 때문입니다. 또한, 모바일 최적화된 사이트는 모바일 검색 결과에서 더 높은 순위를 차지할 가능성이 높습니다.
적응성 및 미래 확장성
기술이 계속 발전함에 따라, 새로운 형태의 디바이스(예: 스마트워치, 스마트TV)가 등장하고 있습니다. 반응형 웹사이트는 이러한 새로운 기기들에도 대응할 수 있도록 설계되어 미래 확장성이 뛰어납니다. 웹사이트가 다양한 화면 크기나 해상도에 자동으로 적응하기 때문에, 새로운 기기가 등장할 때마다 별도로 웹사이트를 수정할 필요가 없습니다.

4. 맞춤 반응형 웹사이트 개발 과정
맞춤 반응형 웹사이트를 개발하려면 체계적인 접근과 계획이 필요합니다. 다음은 일반적인 개발 과정입니다.
요구 사항 분석
개발 초기에 클라이언트의 요구 사항을 면밀히 분석하는 것이 중요합니다. 이 과정에서 웹사이트의 주요 목적, 타겟 사용자, 콘텐츠 구성 등을 파악하고, 각 기기에 맞는 사용자 경험을 설계합니다. 이때 웹사이트가 지원할 주요 브라우저, 기기 종류 등을 고려하여 목표를 설정합니다.
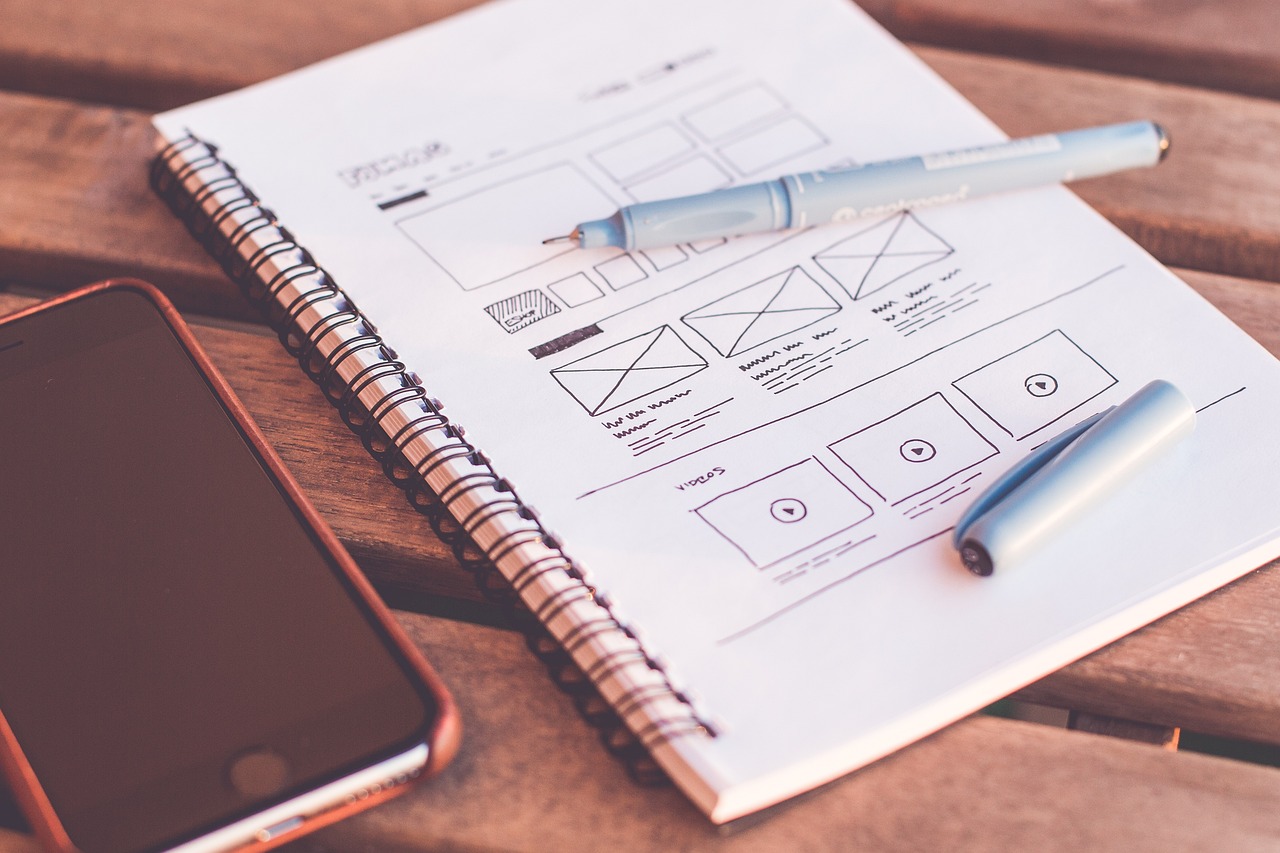
와이어프레임 및 프로토타입 설계
요구 사항이 정의되면 와이어프레임을 제작하여 웹사이트의 기본 구조와 기능을 시각적으로 표현합니다. 와이어프레임은 웹페이지의 레이아웃, 콘텐츠 배치, 내비게이션 흐름 등을 보여주며, 각 기기에서 어떻게 보일지를 시뮬레이션합니다. 이후, 프로토타입을 통해 디자인의 타당성을 검증하고 사용자 피드백을 반영할 수 있습니다.

디자인 및 개발
디자인 단계에서는 각 기기에 맞춘 시각적 요소를 구성합니다. 데스크톱, 태블릿, 스마트폰 등의 다양한 화면 크기에서 균형 있는 디자인을 제공해야 하며, 이때 색상, 타이포그래피, 버튼 크기 등의 요소를 신중하게 고려해야 합니다. 디자인이 완료되면 개발 단계로 넘어가며, HTML, CSS, JavaScript 등의 웹 기술을 활용하여 실제 웹사이트를 구축합니다.
테스트 및 디버깅
반응형 웹사이트는 다양한 기기와 브라우저에서 테스트가 필수적입니다. 크로스 브라우저 테스트 도구를 사용하여 각 브라우저에서의 호환성을 확인하고, 다양한 해상도와 화면 비율에서 웹사이트가 정상적으로 작동하는지 확인해야 합니다. 이 과정에서 발생하는 버그를 수정하고, 최적화를 진행하여 성능을 개선합니다.

배포 및 유지 보수
웹사이트가 완성되면 서버에 배포하고, 이후 유지 보수 과정을 거칩니다. 클라이언트가 요청하는 수정 사항을 반영하거나, 사용자 피드백을 받아 개선 작업을 진행할 수 있습니다. 웹사이트는 시간이 지남에 따라 기술적 업데이트나 디자인 개선이 필요할 수 있으므로, 지속적인 관리가 필수적입니다.
맞춤 반응형 웹사이트는 다양한 기기에서 통일된 사용자 경험을 제공하고, 유지 보수 비용을 절감하며, SEO 성과를 강화하는 등 여러 가지 이점을 제공합니다. 웹사이트가 다양한 기기에서 정상적으로 작동하고, 사용자 친화적인 환경을 제공하는 것은 오늘날 디지털 마케팅에서 중요한 전략입니다.
맞춤 반응형 웹사이트를 효과적으로 개발하려면 철저한 계획과 체계적인 접근이 필요하며, 각 기기에 맞는 디자인과 개발 방식이 적용되어야 합니다. 이를 통해 사용자는 더욱 원활하고 편리한 웹 경험을 제공받을 수 있고, 기업은 더 나은 비즈니스 성과를 기대할 수 있습니다.
홈페이지 제작 전문 업체로 20년 경력의 라인닷컴을 추천합니다.
홈페이지 제작은 라인닷컴에 의뢰하세요. www.inckorea.net
라인닷컴
홈페이지제작
inckorea.net